Come si sono evolute tecnologicamente le app?
Era il lontano 2007 quando Steve Jobs stupì il mondo con la presentazione del primo iPhone. All’epoca il telefono-meraviglia di Apple conteneva appena una decina di app, senza possibilità di installarne di ulteriori; da allora la situazione si è decisamente evoluta: App Store, Google Play Store, Windows Phone Store e similari contengono ormai nei loro cataloghi milioni e milioni di app.

Così tante, che c’è un’app per tutto.
Sono pochi i momenti della nostra vita quotidiana che non includono, direttamente o indirettamente, un’app del nostro smartphone: dalla sveglia che ci alza dal letto all’app che traccia la nostra corsa mattutina, dalle mappe che ci guidano in ufficio alla nostra fedele to-do list virtuale; ci sono app che permettono di ordinare il pranzo ed altre che ci aiutano a tenere monitorate le nostre calorie (o la nostra idratazione). Foto, messaggistica, social networks… la lista degli strumenti digitali a cui facciamo affidamento nella nostra quotidianità si allunga di continuo, a maggior ragione con l’arrivo di altri dispositivi smart, come tablet di ogni forma e dimensione, smartwatch, fitness trackers, ecc. Anche a lavoro, in molti contesti,
le app stanno sostituendo il classico programma per il PC.
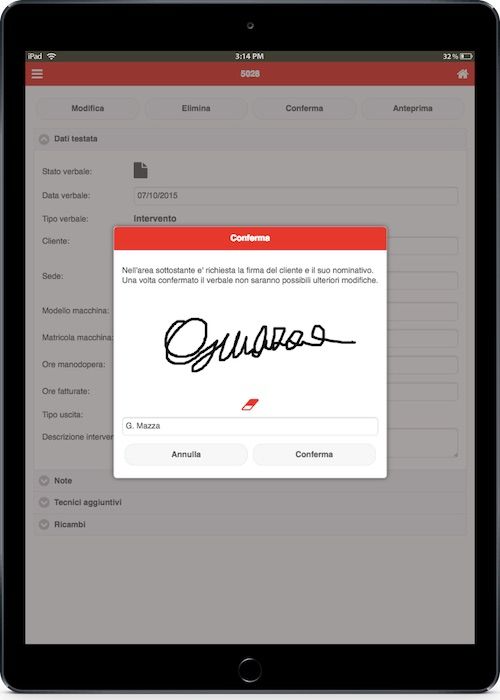
Alcuni lavori sono stati addirittura rivoluzionati dalla loro introduzione; basti pensare ad agenti che hanno a disposizione nel loro tablet l’intero catalogo dei prodotti vendibili, con la possibilità di fare ordini live in base alle giacenze nei magazzini. Oppure ai tecnici installatori e manutentori di macchinari, che hanno a disposizione sui propri dispositivi intere knowledge bases per la risoluzione dei problemi, così come la possibilità di compilare rapporti di intervento tramite dettatura vocale, immagini e firme digitali.

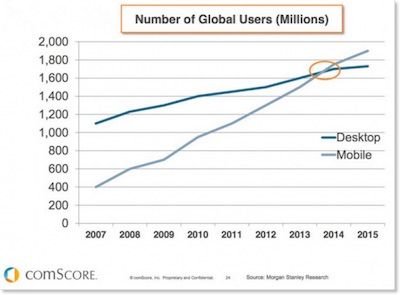
Le parole chiave dell’approccio app sono: velocità, mobilità, connettività; l’intera fruizione dei contenuti web è cambiata di conseguenza: come si evince dal grafico sottostante, già dal 2014 il numero mondiale dei navigatori mobile ha sorpassato quelli desktop e da allora il divario si è fatto più grande di anno in anno.

Cos’è dunque, visti gli evidenti vantaggi in termini di produttività, che può fermarci dall’introdurre nel nostro business un’app tessuta su misura intorno al nostro workflow quotidiano?
Il primo tra tutti i problemi, è sicuramente quello dei costi,
sopratutto in un contesto di piccola e media impresa. Sviluppare per dispositivi mobile significa dover progettare e creare un’app per tutte le diverse tipologie di dispositivo (a seconda dei loro sistemi operativi): un’app realizzata per iOS non potrà essere installata su un dispositivo Android. Pertanto, per poter raggiungere tutti i miei potenziali clienti (o dipendenti, in ottica BYOD – Bring Your Own Device), dovrò rilasciare un’app per almeno 3-4 differenti piattaforme, con costi di progettazione e di sviluppo moltiplicati per ogni diversa soluzione.
Il nostro sogno di mobilità termina dunque qui? Ovviamente no: in nostro soccorso sono arrivate, qualche anno fa, le web app, ovvero
tutte quelle applicazioni fruibili tramite un qualunque browser.
Alcuni esempi noti? Facebook, Washington Post o Gmail.
Facciamo un po’ di chiarezza: ciò che prima chiamavamo semplicemente app, prenderà l’attributo di nativa. Le app native, sono infatti quelle che possono essere installare su un dispositivo tramite uno store; le web app, come abbiamo visto, sono invece quelle fruibili, senza necessità di installazione ma con necessità di connessione, tramite browser. In realtà, le web app possono anche essere “installate” sulla home screen di un dispositivo, in modo che risultino accessibili come una qualunque altra app nativa.

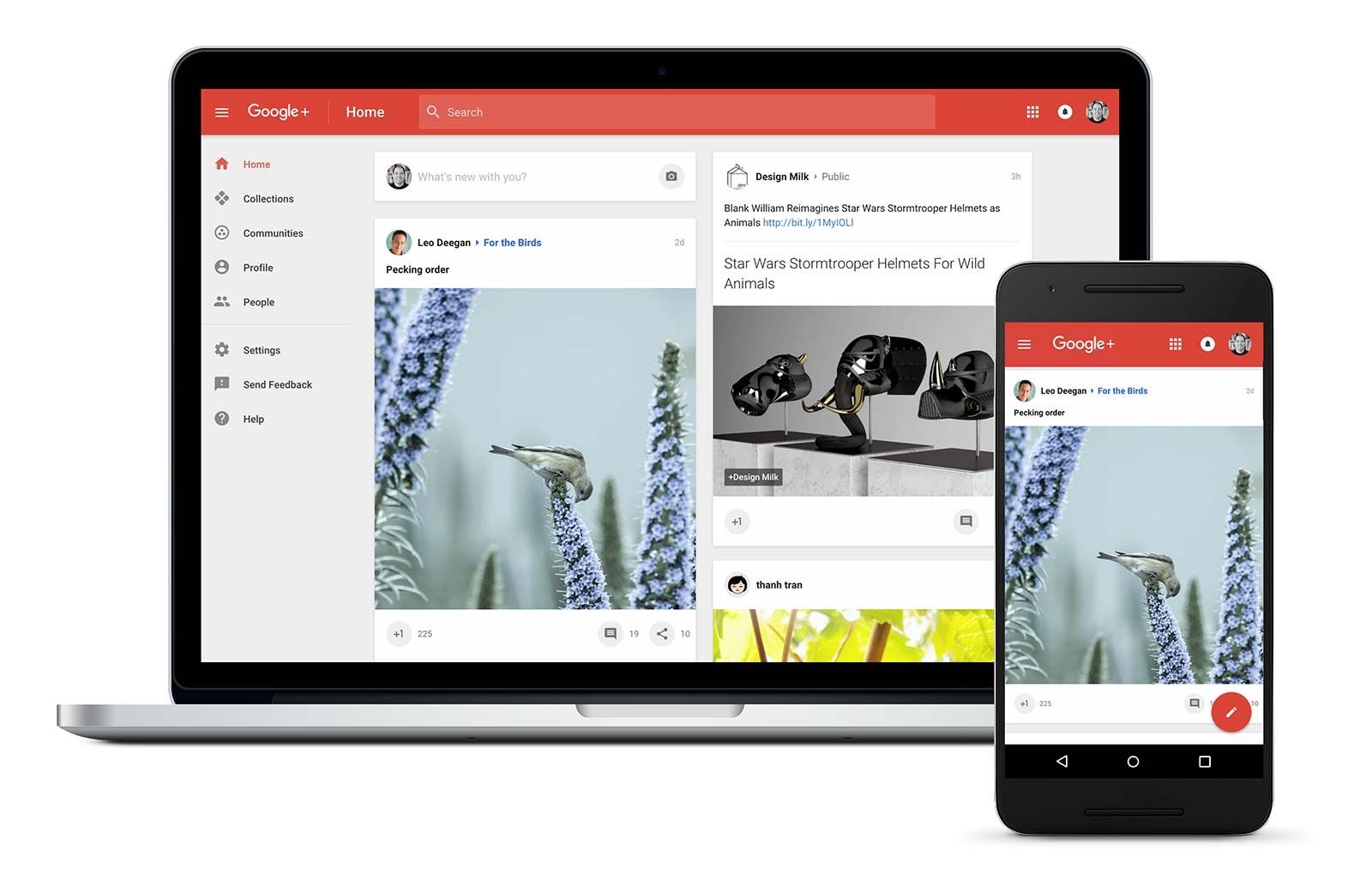
Qui apriamo una piccola parentesi: anche il classico computer risulta tra i dispositivi compatibili di una web app(tramite un browser). Grazie alla definizione di una struttura chiamata responsive, possiamo costruire all’interno di una stessa web app un’esperienza d’uso efficace, attraverso il ri-posizionamento dei contenuti, indipendentemente dalla dimensione dello schermo del dispositivo.

Mettiamola ai punti:
- PRO app native: velocità ed esperienza d’uso, fruibilità offline, accesso alle funzionalità avanzate del dispositivo.
- PRO web app: accesso da qualunque dispositivo (mobile o desktop), minori costi di sviluppo.
La battaglia tra app native e web app vedrebbe dunque le seconde ancora in svantaggio, rispetto alle possibilità offerte dalle prime. Fortunatamente per noi, Google si è schierato dalla parte delle web app, e nel corso degli ultimi anni ha portato avanti un’idea che ha preso il nome di Progressive Web App (PWA). Progressive, perché
mirano a ridurre, progressivamente, il divario con le app native,
attraverso l’aumento delle prestazioni, un miglioramento dell’esperienza d’uso e la possibilità di accedere a funzionalità come l’offline, le notifiche push ed altre ancora. Secondo Alex Russel, la mente dietro il progetto, le PWA “... blur the line between Web content and apps, but they keep the strengths of the Web.”.
Le caratteristiche chiave delle PWA sono tre:
- affidabilità: caricamento istantaneo e gestione di connessioni poco stabili;
- velocità: risposta rapida all’interazione dell’utente con animazioni fluide;
- attraenza: aspetto simile a quello di un’app nativa, con una user experience coinvolgente.

Le PWA gestiscono la maggior parte delle esigenze di business.
Risultano quindi la panacea di tutti i mali? Rimangono ancora alcune casistiche che non riescono ad essere gestite in maniera efficiente da una PWA; vedi i giochi, per esempio, o più in generale applicazioni con un importante comparto grafico (in realtà, anche in questo caso il divario si sta assottigliando) o che richiedono l’accesso a funzionalità specifiche di un dispositivo (bluetooth, giroscopio, accelerometro, ecc.). End of the road?
Non ancora: esistono infatti strumenti che permettono di sviluppare in maniera classica una web app, generando però pacchetti di app native senza un particolare dispendio di energie e tempi.
A metà tra magia e tecnologia,
sono emersi framework come Ionic (giunto alla sua seconda versione) che permettono la progettazione di una web app che può accedere alla maggior parte delle funzionalità tipiche di un’app nativa e che può essere caricata sui principali store sul mercato (App Store, Google Play Store, ecc.).
Siamo dunque allo scacco matto? I pareri sul web sono ancora discordanti, ma è indubbio che le (progressive) web app abbiano assottigliato notevolmente il divario con le classiche app native, mantenendo al contempo tutti i vantaggi derivanti dalla scrittura di un unico codice sorgente destinato ad essere fruito da una qualsiasi piattaforma.
In IDEA crediamo fermamente in queste nuove tecnologie ed è per questo che costruiamo su di esse la maggior parte dei nostri progetti.

E tu, sei interessato a dare una spinta al tuo business, ottimizzando il tuo workflow aziendale attraverso un’app? Contattaci: risponderemo con piacere a tutte le tue domande!